앱서비스를 제공하다보면 언어나 문화를 뛰어넘어 더 많은 사용자들이 사용하기 쉽도록 다국어 지원을 생각하게 되는데요, 이번 포스트에서는 국제화와 현지화의 차이가 무엇이며 iOS 앱 개발시 현지화 지원은 어떤식으로 가능한지 알아보려 합니다😃
국제화(Internationalization)와 현지화(Localization)
다국어 지원을 고려하다보니 국제화나 현지화 등의 용어를 섞어서 쓰게 되는 것 같은데요, 각각이 정확히 무엇을 의미하는지 다시 정리해보려 합니다. 우선 국제화와 현지화는 모두 제품을 언어 및 문화권 등이 다른 여러 환경에 대해 사용할 수 있도록 지원하는 것을 의미합니다. 하지만 국제화는 언어나 지역 간에 소프트웨어를 이식 가능한 상태로 만드는 과정으로 언어 및 문화권이 다른 여러 환경에 대해 사용할 수 있도록 지원하는 것을 의미하고, 현지화 는 소프트웨어를 특정 언어나 지역에 적응시키는 과정으로 특정 언어나 지역을 지원하기 위한 소프트웨어 정보를 구축하는 것으로 정확히는 좀 다르지요.
특히 우리가 지원하려는 앱 서비스에서의 국제화는 국제적인 호환성을 위해 앱을 디자인하거나 제작하는 과정이고 현지화는 앱의 UI와 리소스등을 다른 언어로 번역하는 과정을 말합니다.
앞으로의 글에서는 현지화라는 용어를 사용하도록 하겠습니다.
현지화를 위해 앱 구성하기
현지화를 하기 위해 앱의 코드와 UI를 구성하게 되는데요. Xcode, Foundation API, Auto Layout 및 Unicode를 이용하면 아직 지원할 언어를 결정하지 못한 상태에서도 현지화를 위한 준비를 손쉽게 할 수 있습니다. 앱을 다 개발한 상태에서도 현지화 지원이 가능하다는 이야기이죠.
Xcode는 사용자에게 표시되는 텍스트와 이미지를 실행코드와 자동으로 분리하는데, 이렇게 분리된 요소를 다른 언어로 번역하려는 경우 앱 번들 내에 별도로 저장된 현지화 리소스 파일로 내용을 통합할 수 있습니다. 이러한 저장 방식 덕분에 개발 처음부터 현지화를 고려하지 않아도 비교적 손쉽게 텍스트나 이미지등을 번역하는 것이 가능해집니다.
그리고 현지화를 할 때 고려해야 할 것으로는 언어, 시간대, 날짜/시간 형식, 통화/중량 단위, 지역의 관습 등이 있습니다.
언어 현지화하기
strings와 stringsdict
Xcode에서 String관련한 파일을 생성할 때 strings와 stringsdict 라는 두가지 형식이 있습니다. 각각이 어떻게 다른지 알아보겠습니다.
Localizable.strings
- 지원하는 특정 언어 및 영역에 대한 리소스 집합
- 단순한 문자열을 표현할 때 사용
// Localizable.strings "Hello" = "안녕"; "Bye" = "안녕"; // 용법 label.text = NSLocalizedString("Hello", comment: "인삿말")
stringsdict 형식 파일
- .strings 파일처럼 작동하지만 단 하나의 키에 여러개의 대체값이 포함된 사전형태의 파일
- value에서
%#@선언된키@형식일 때 해당 키를 변수처럼 이용해 지정된 value를 이용할 수 있음 - 언어에 따라 문법에 의한 순서가 다르거나, 단수, 복수, 숫자 크기에 대한 표현 방법 등에 대응 가능함
let format = NSLocalziedString("Wait %d hour(s) or Pay", comment: "%d 시간 기다리면 무료") let text = String(format: format, hours) // Wait 3 hour(s) or Pay // 3 시간 기다리면 무료
Localizable.strings에 언어 설정 추가하기
일반적인 현지화를 지원하기 위해서는 Localizable.strings 파일을 추가해주어야 하는데요,
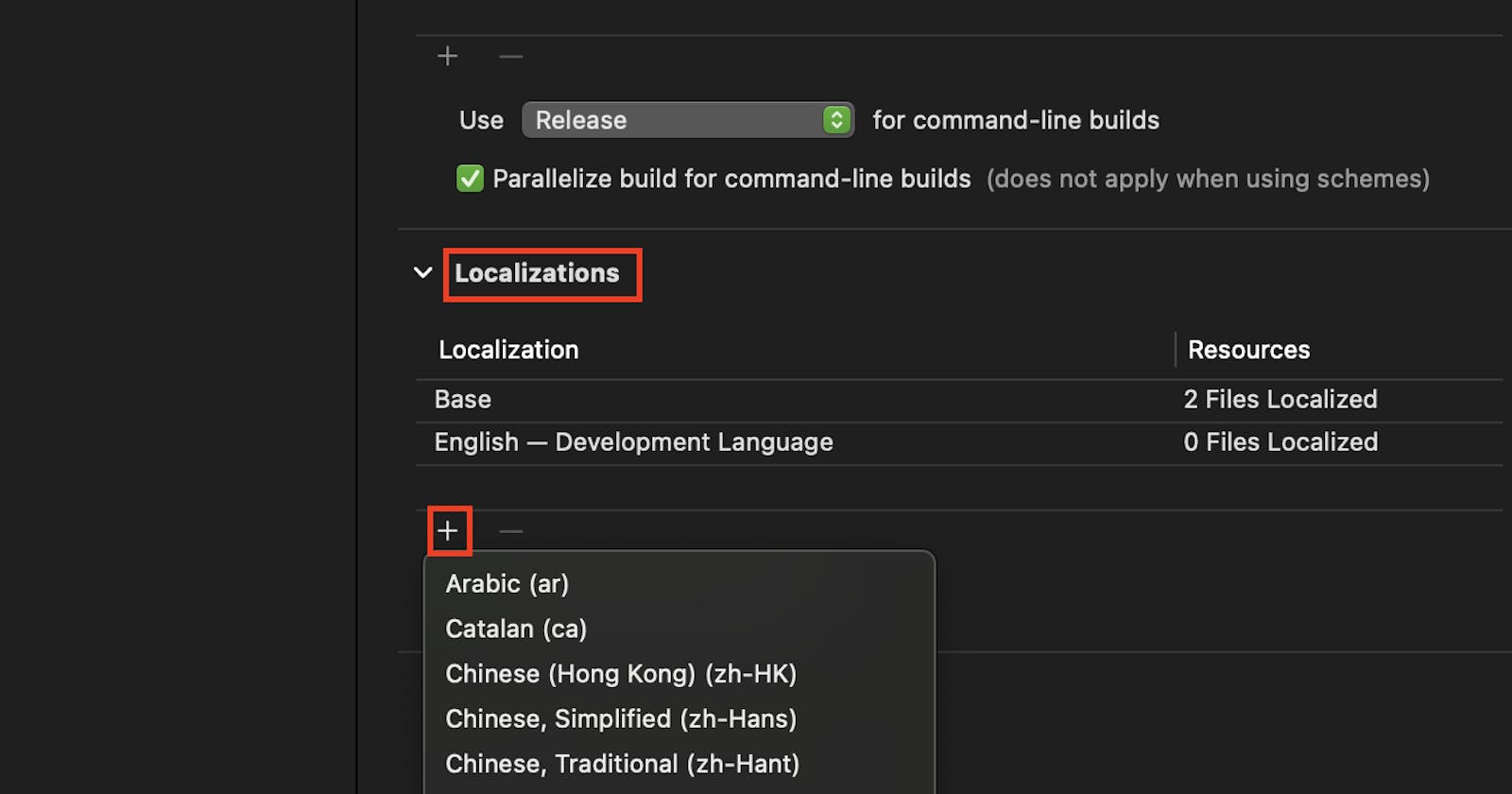
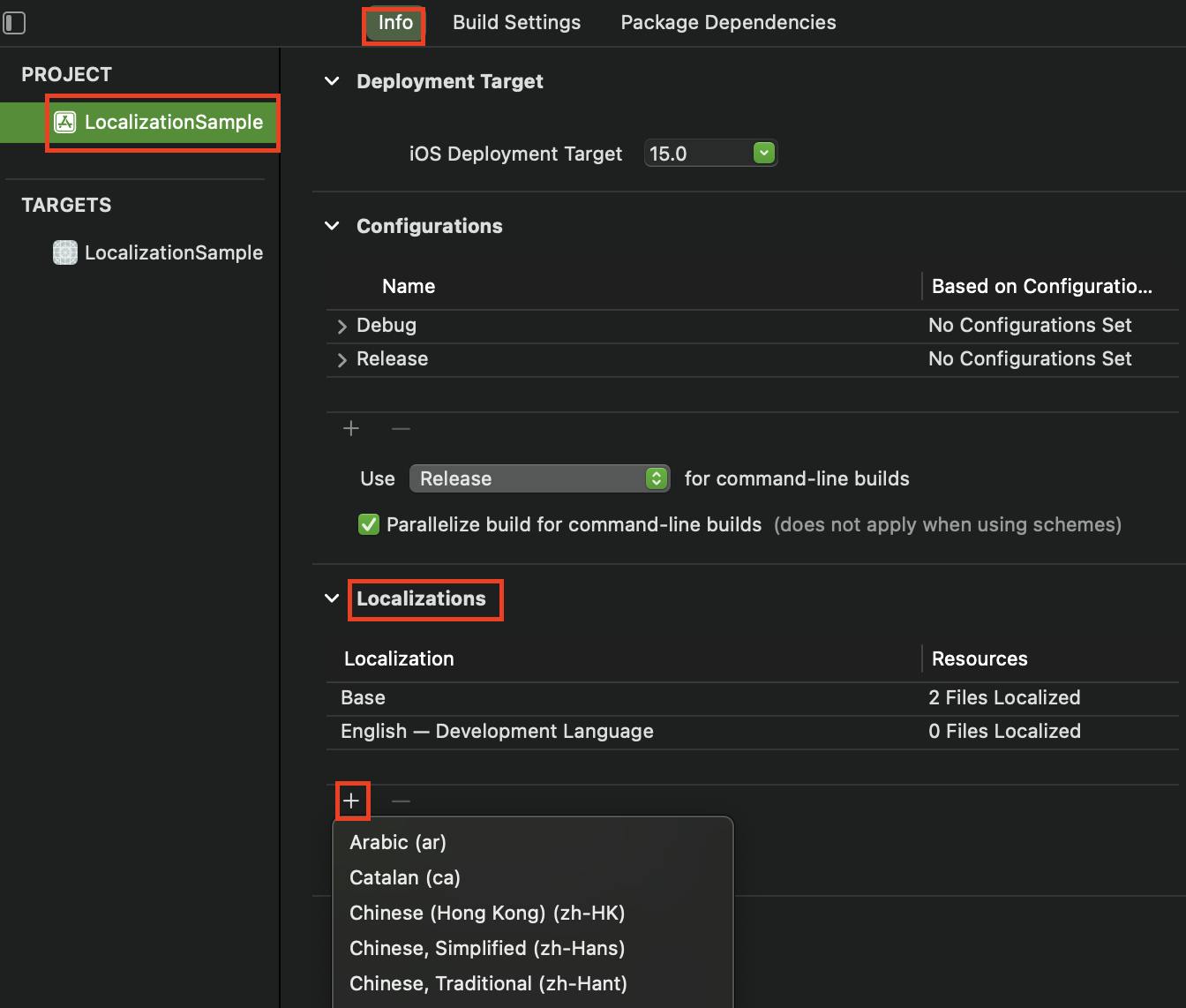
 위 이미지처럼 프로젝트 -> Info -> Localizations -> + 버튼
을 선택해 지원하려는 언어의 국가를추가합니다.
위 이미지처럼 프로젝트 -> Info -> Localizations -> + 버튼
을 선택해 지원하려는 언어의 국가를추가합니다.

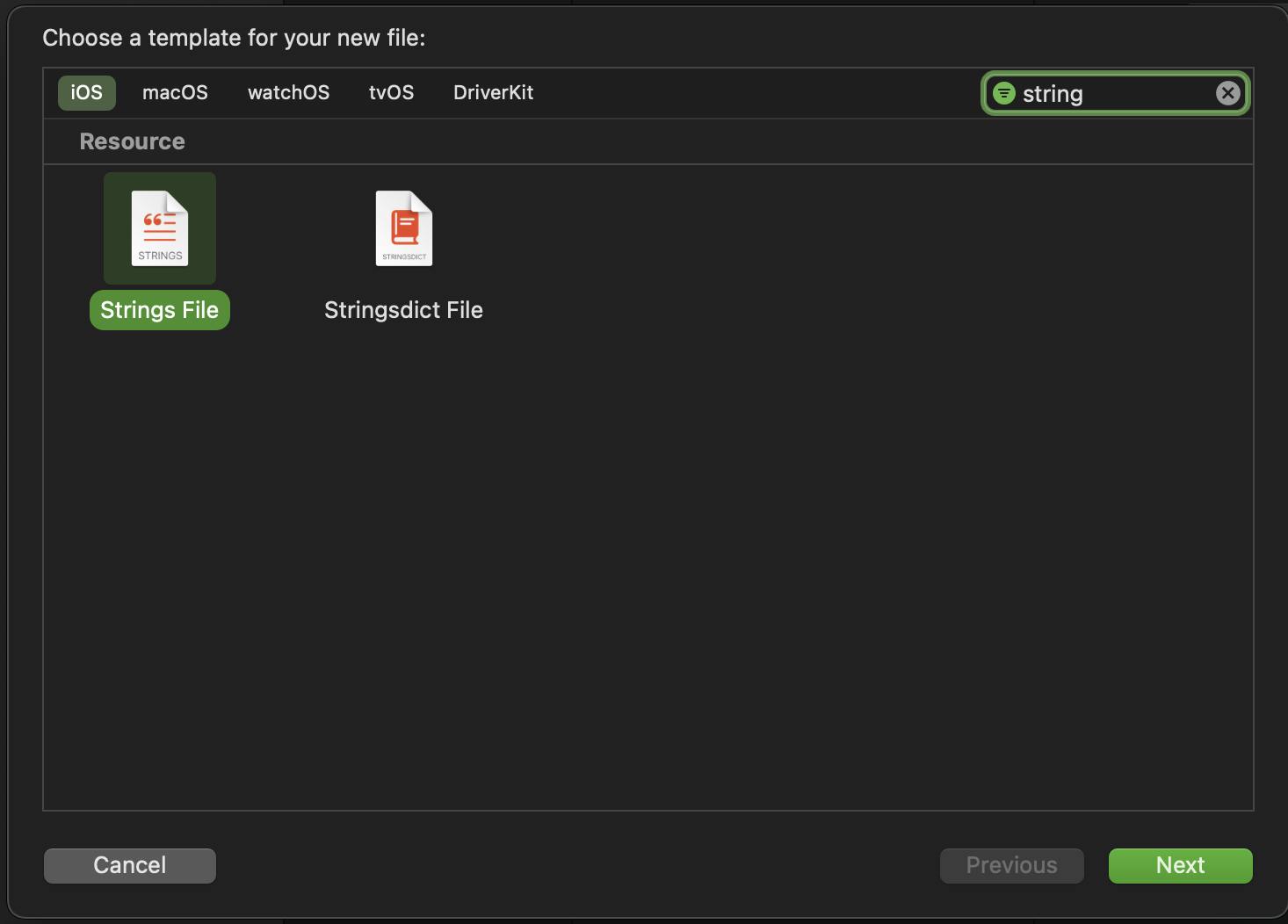
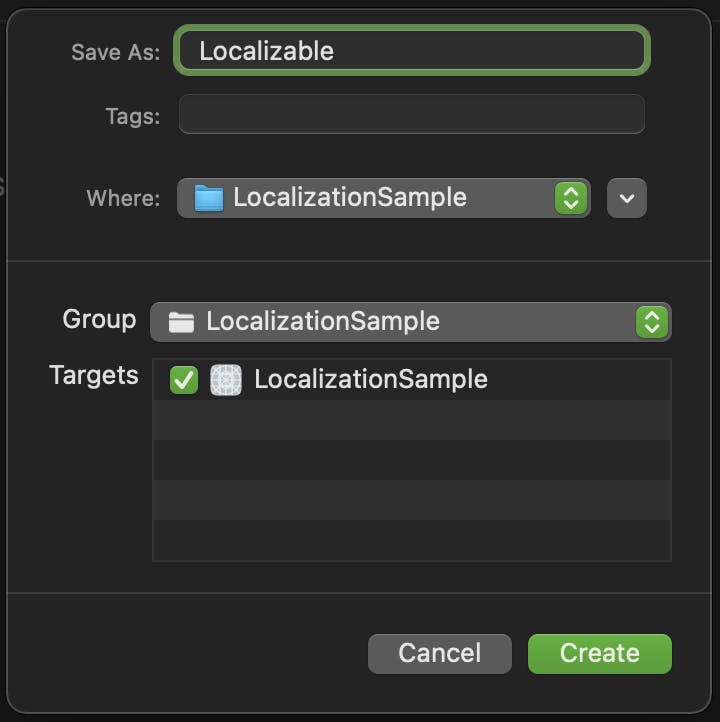
 그리고 strings 포맷의 새 파일을 생성하는데요. 파일이름은 반드시
그리고 strings 포맷의 새 파일을 생성하는데요. 파일이름은 반드시 Localizable이어야 합니다.
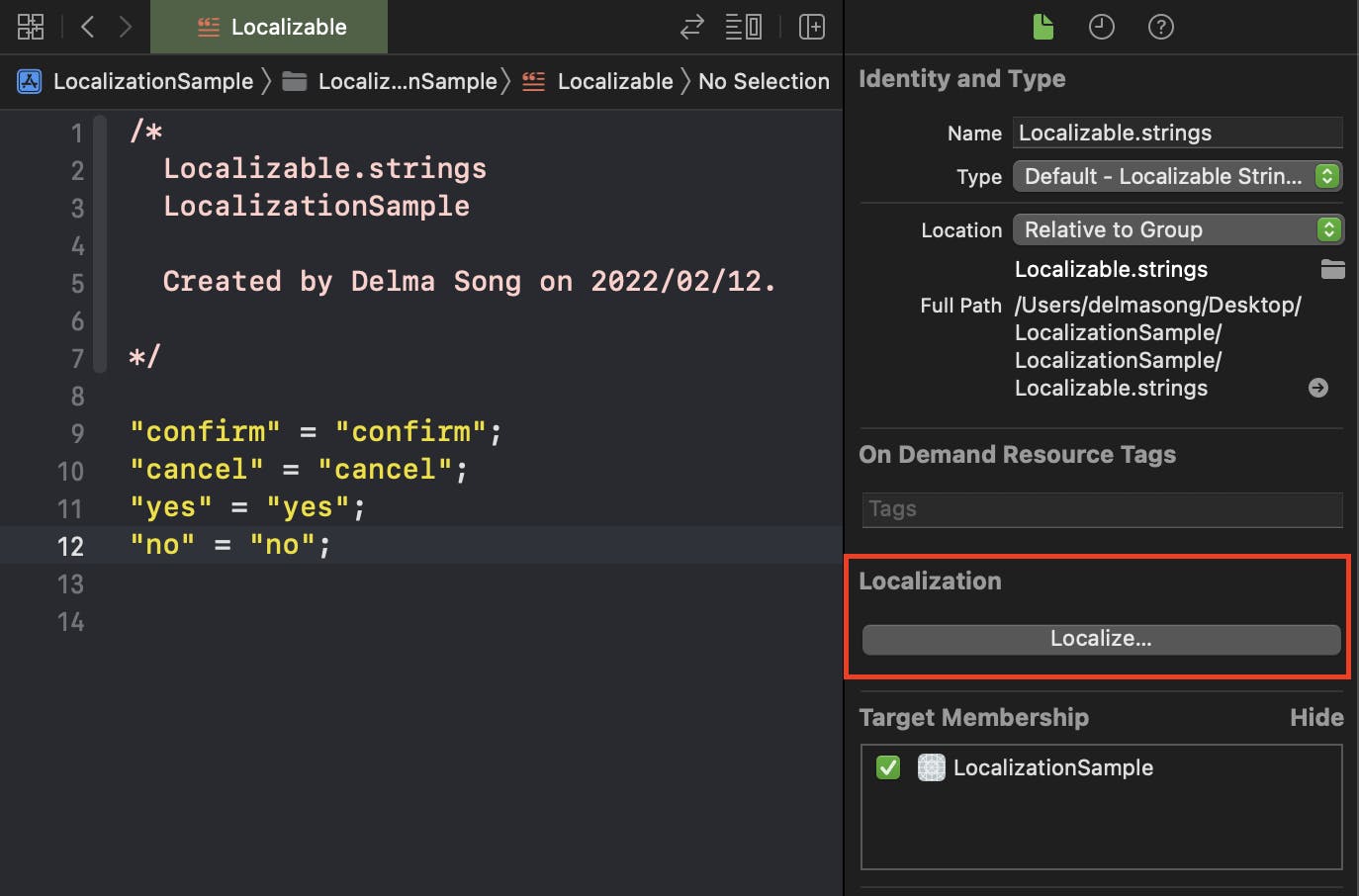
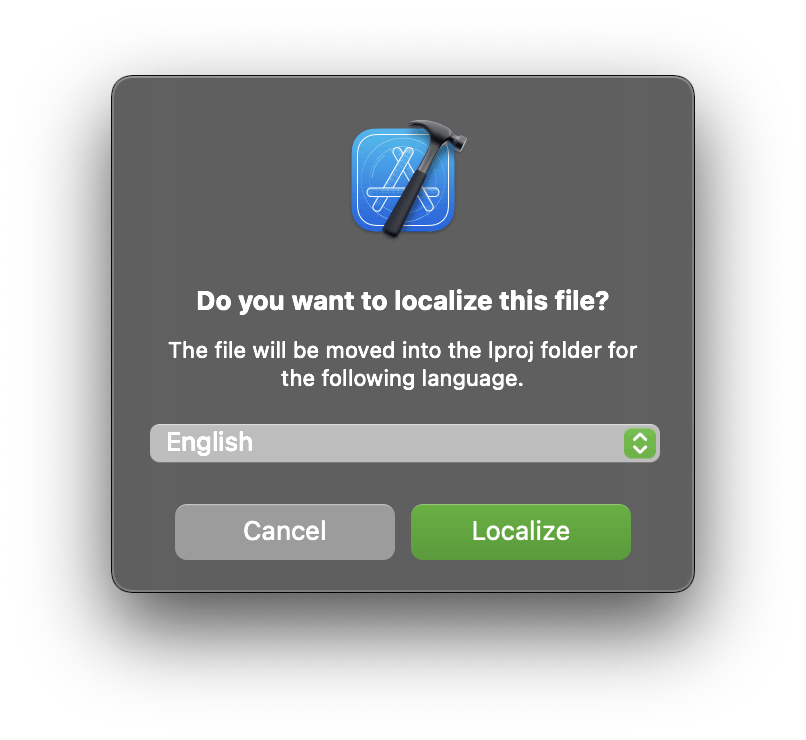
 사용하려는 문자열을 키, 값을 맞춰 알맞게 생성합니다. 우측에 있는 Localize 버튼을 선택하면 앞서 추가해주었던 국가의 Localizable 파일이 생성이 됩니다.
사용하려는 문자열을 키, 값을 맞춰 알맞게 생성합니다. 우측에 있는 Localize 버튼을 선택하면 앞서 추가해주었던 국가의 Localizable 파일이 생성이 됩니다.

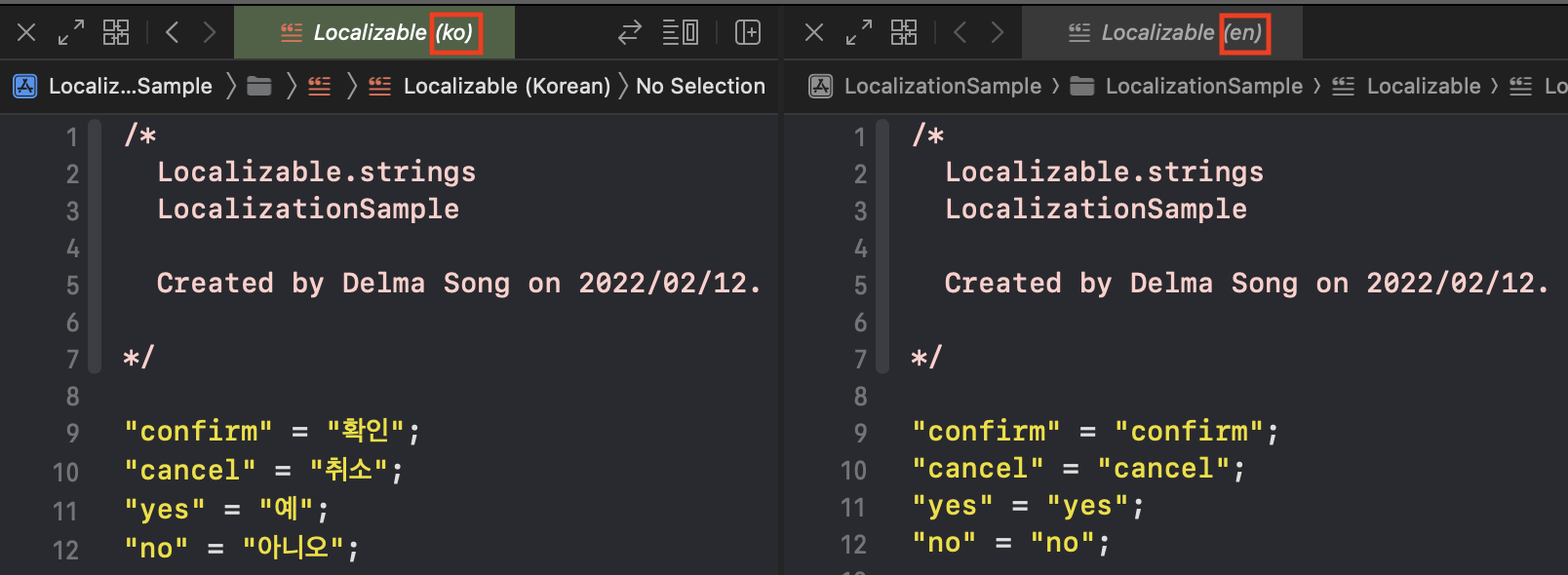
 그리고 각 파일에 맞는 언어를 value로 지정합니다.
그리고 각 파일에 맞는 언어를 value로 지정합니다.
여기까지가 지원하려는 국가에 맞는 Localizable.strings 파일 생성 방법입니다.
언어별로 각각의 Localizable.strings 파일이 생성되었으면 사용하는 쪽에서는 아래와 같이 사용 가능합니다.
"Hello" = "%@님, 안녕하세요.";
"Confirm" = "확인";
label.text = String(format: NSLocalizedString("Hello", comment: "인삿말"), "갑순이")
// 확장해 편하게 이용 가능
extension String {
func localized(comment: String = "") -> String {
return NSLocalizedString(self, value: self, comment: comment)
}
func localized(with argument: CVarArg = [], comment: String = "") -> String {
return String(format: self.localized(comment: comment), argument)
}
}
// 이렇게
label.text = "Confirm".localized()
label.text = "Hello".localized(with: "갑순이")
날짜/숫자 지원
국가에 따라 숫자에 콤마(,)등을 붙이는 방식이 다릅니다. 미국에서는 1,000.00 라고 쓰지만 스페인에서는 1.000,00 라고 표기하기때문에 국가에 따라서는 숫자 포맷팅을 달리 해주어야 할 필요가 있습니다.
"You have sold 1000 apps in %d months" = "You have sold %@ apps in %d months";
// 숫자
let quantity = NumberFormatter.localizedString(from: 1000, number: .decimal)
salesCountLabel.text = String.localizedStringWithFormat(formatString, quantity, period)
// 날짜
let date = DateFormatter.localizedString(from: Date(), dateStyle: .medium, timeStyle: .long)
추가로 알아둘만한 사항
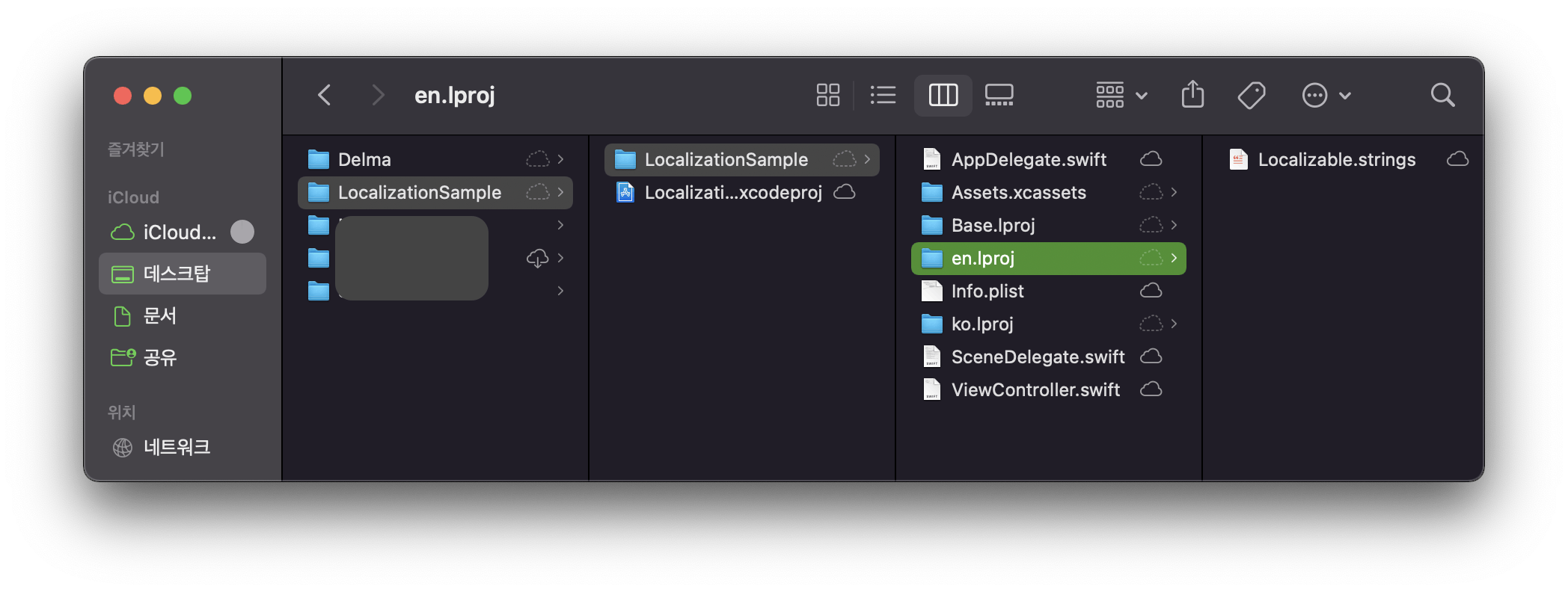
lproj
- Base.lproj는 기본적으로 생성되며, 지역화 지원 언어가 추가되면 ko.lproj 같은 폴더가 추가적으로 생성됨.
- 앱에서 현지화된 버전의 리소스를 요청할 때 iOS는 먼저 시스템에 설정된 언어를 기반으로
en.lproj,ko.lproj같은 적절한 디렉토리를 찾음. 디렉토리가 존재하지 않거나 리소스가 거기에 없다면 iOS는Base.lproj에서 리소스를 가져옴. - en.lproj, ko.lproj 등의 파일에는 기본적인 InfoPlist.strings, LaunchScreen.string 가 담겨있음. 여기에 각 언어에 맞는 strings파일을 추가하면 됨

앱 이름 현지화
- 언어 설정에 따라 Info.Plist에서 앱 이름도 다르게 표시되게 할 수 있습니다.
CFBundleDistplayName = "현지화샘플";
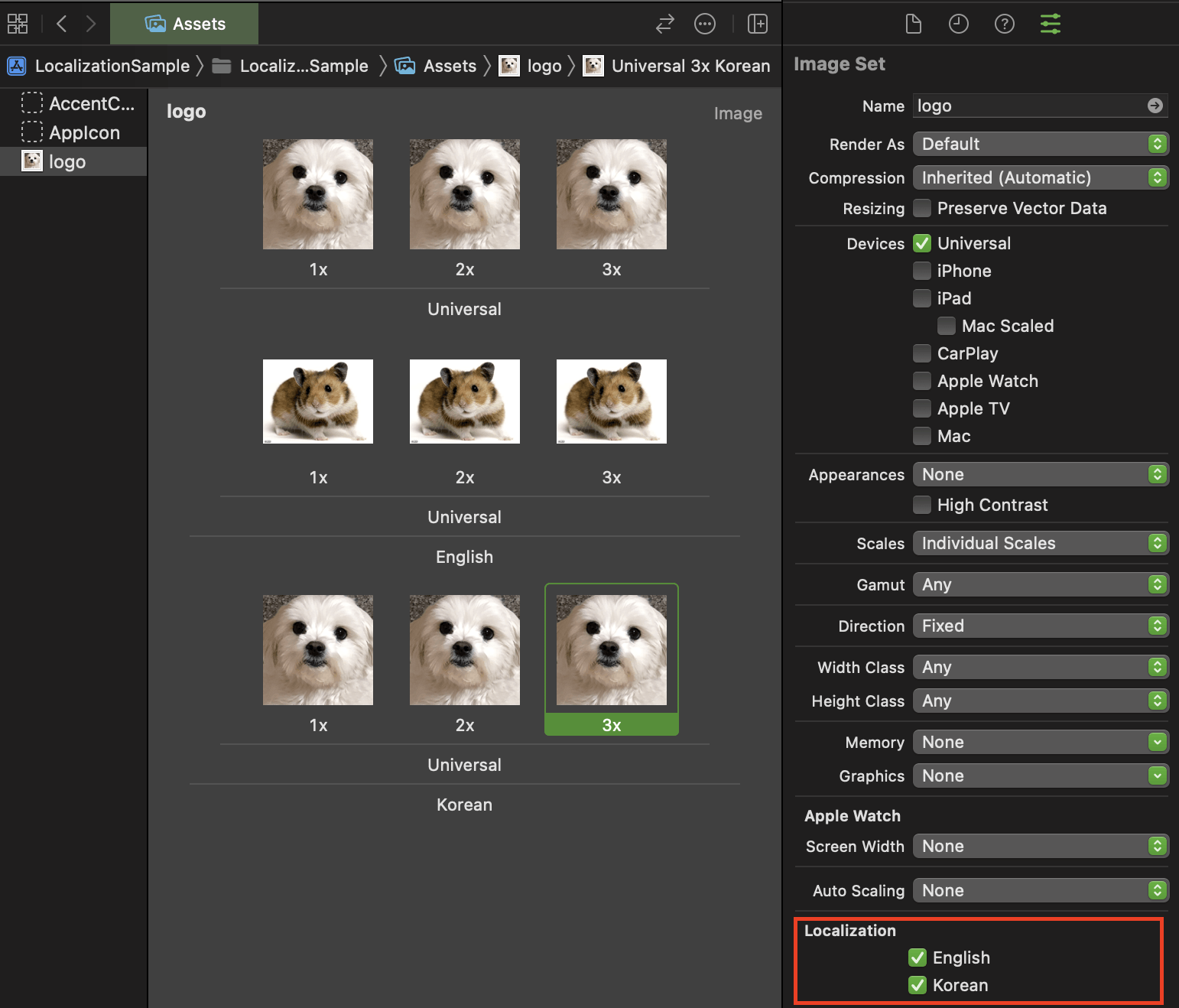
Assets 현지화하기
Asset도 국가별로 다르게 설정할 수 있습니다. 변경하려는 이미지를 선택하고, Localizable... 버튼을 선택하면 지역에 맞는 이미지를 아래처럼 추가할 수 있습니다.

코드로는 아래처럼 사용 가능합니다.
imageView.image = UIImage(named: NSLocalizedString("imageName", comment: ""))
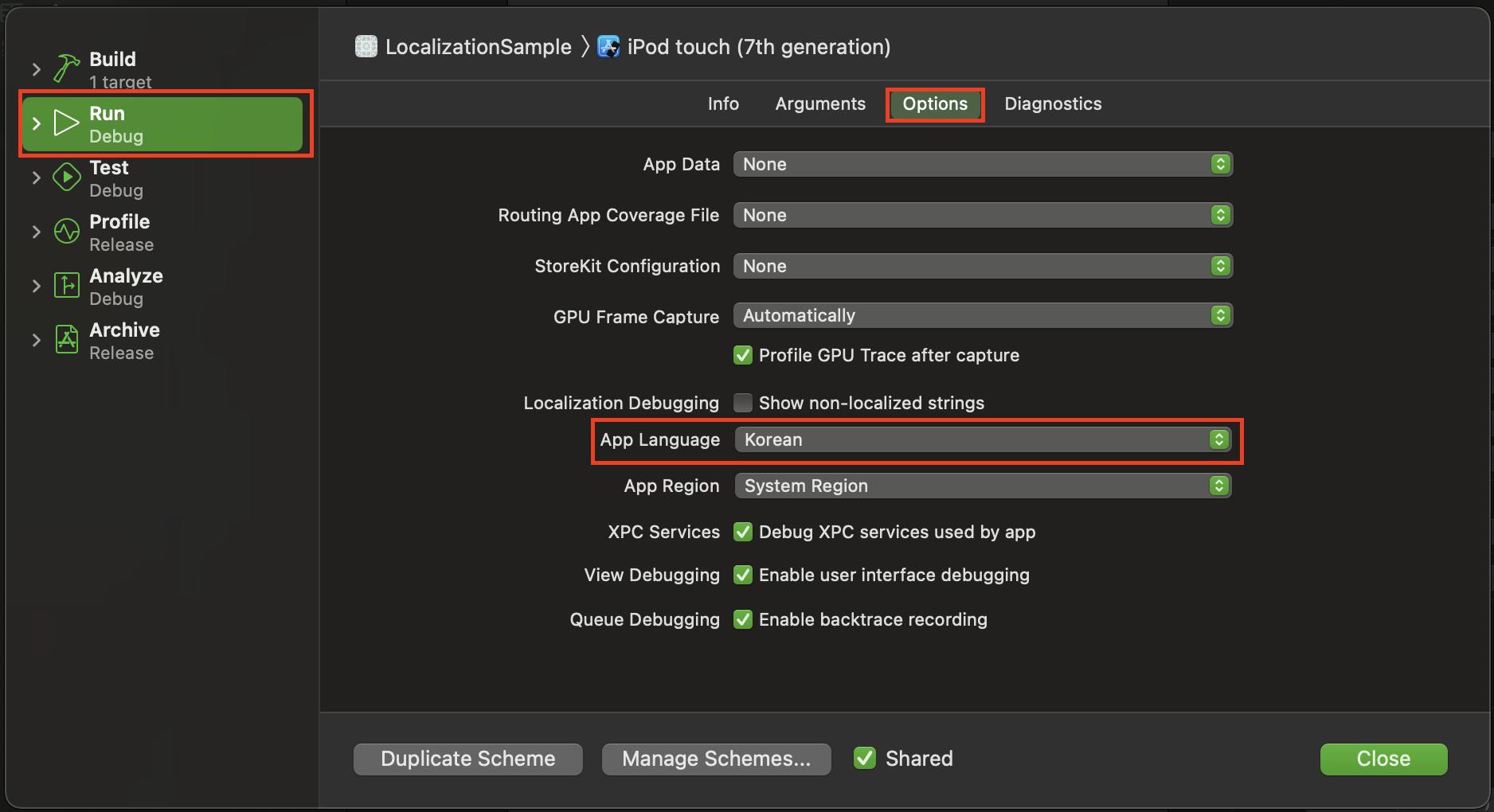
현지화 테스트하기
Edit Scheme > Run > App Language의 설정을 통해 테스트하려는 앱의 언어로 설정가능합니다.

🧚🏻 Tip
매번 Edit Scheme으로 스킴을 변경하지 않고 Manage Scheme을 이용해 테스트하기위한 별도의 스킴을 만들어 사용할 수도 있습니다.
지역화가 잘 되었는지 UI를 통해 확인하기
App Language의 다른 옵션들을 이용해 번역이 필요한 앱의 텍스트를 찾고 인터페이스가 현지화된 문자열의 특성에 맞게 조정되는지 확인할 수 있습니다.
PseudoLanguage를 이용해 앱을 테스트하기
다양한 언어 유형의 특성(ex. RTL)을 나타내는 텍스트 샘플로 인터페이스를 테스트할 수 있습니다.
| Pseudo Language | Description |
| Double-Length Pseudolanguage | 뷰가 사이즈와 포지션을 제대로 잡는지 지역화된 문자열의 길이를 두배로 늘림 |
| Right-to-Left Pseudolanguage | RTL 방향으로 뷰에서 적절하게 표시되는지 시뮬레이션 함 |
| Accented Pseudolanguage | 보기가 높거나 낮은 어센더가 있는 언어에 맞게 조정되는지 테스트하기 위해 지역화 가능한 문자열에 악센트를 추가합니다. |
| Bounded String Pseudolanguage | 지역화된 문자열이 잘린 것처럼 보일 수 있는 위치를 식별하기 위해 문자열을 래핑합니다. |
| Right-to-Left Pseudolanguage With Right-to-Left Strings | 오른쪽에서 왼쪽 문자열을 사용하여 오른쪽에서 왼쪽 쓰기 방향을 시뮬레이션합니다. |